Пошаговая инструкция по созданию уникального изображения для tkat.ru
Есть несколько способов получения уникального изображения, например, среди них:
- сфотографировать товар самостоятельно;
- или обработать уже существующее фото товара, взятое из Интернета (пример и инструкция ниже). Обращаем внимание, что обработка фотографии лишь частично придаёт ей уникальность.
Легко и качественно обработать можно НЕ ВСЕ фото. Подбирайте фотографии в соответствии с определенным критериям:
- Товар должен быть изображен полностью (а НЕ часть товара - панель управления или что-то другое).
- Товар должен быть изображен на однородном фоне (без лишних предметов, людей, надписей и т.д.).
Если фотографию сложно или невозможно "уникализировать" нижеприведённым способом, можно её добавить в карточку/обзор НЕ обрабатывая, это не запрещается.
Не забывайте стандартные требования к добавляемым изображениям:
- На фото не должны присутствовать вводные знаки и ссылки сайтов (кроме tkat.ru).
- Изображение должно быть хорошего качества.
- На всех фотографиях (если это обзор конкретного товара или карточка товара) должен быть представлен один и тот же товар.
Инструменты для создания уникальных фото:
Пошаговая инструкция создания уникального изображения для tkat.ru
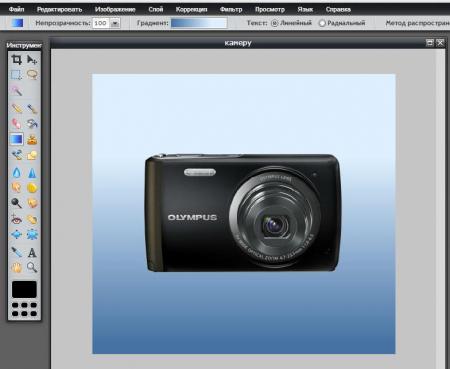
Шаг 1. Загрузить изображение в редактор ( «загрузить изображение с компьютера» -> «открыть» -> выбор изображения).
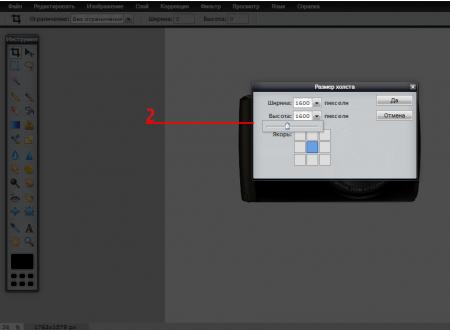
Шаг 2. После загрузки фото, изменяем (при необходимости) размер изображения. Объект должен располагаться чуть выше середины холста (снизу будет отражение и подпись).
Если на фото товар у вас крупным планом (нет места под товаром для создания тени и подписи) — надо "добавить" пустое место в нижней части фотогрфии (увеличить высоту раза в 1,5-2) и можно немного увеличить ширину холста (при желании).
Для выполнения этого действия открываем меню в верхней панели управления: "Изображение" -> "Размер холста" ->изменяем цифры.
"Якорь" (привязка товара к центру изображения) ставим всегда по центру - как на скриншоте.
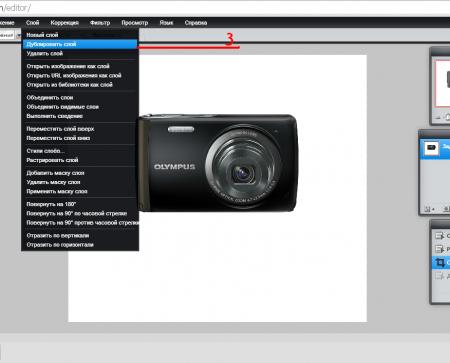
Шаг 3. Затем дублируем слой: нажимаем в меню "Слои" -> "Дублировать слой". Справа, в окошечке "Слои" у вас появится второй слой, который называется "Задний фон копировать" (это условно наш второй слой, запомните).
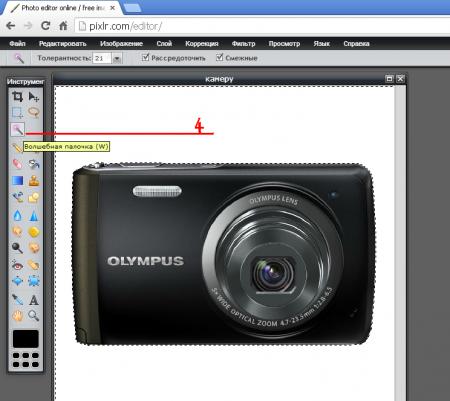
Шаг 4. В этом втором слое ("Задний слой копировать") выделяем фон (в нашем случае - белый) с помощью инструмента «Волшебная палочка». Левой клавишей мыши выбираем инструмент «Волшебная палочка», нажимаем на фон в любом месте. Пунктиром должен выделиться весь фон КРОМЕ самого товара. Если пунктиром выделяются части в самом товаре (это бывает если товар светлый на светлом фоне), нужно изменить "Толерантность". В меню сверху под "Редактировать" есть значение "Толерантности" - попробуйте его снизить - обычно снижение до 8 помогает.
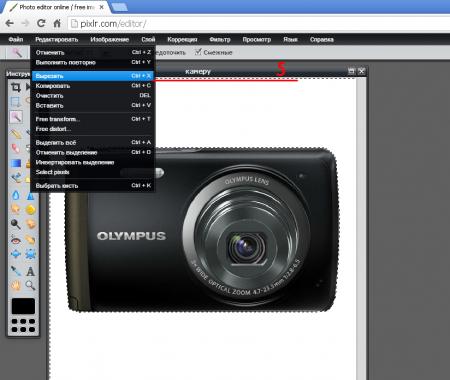
Шаг 5. Затем вырезаем фон. Нажимаем в меню "Редактировать" -> "Вырезать". Обратите внимание: в правом окошке "Слои" у второго слоя ("Задний слой копировать") фон стал "квадратиками" (значит, вырезать получилось).
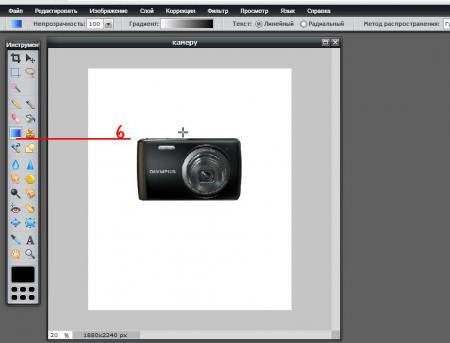
Шаг 6. Затем переключаемся обратно на первый слой - в правом окошке "Слои" нажимаем на него мышкой. Обратите внимание - первый изначальный слой называется "Задний фон").
Создаем градиент. Выбираем на панели инструментов «Градиент».
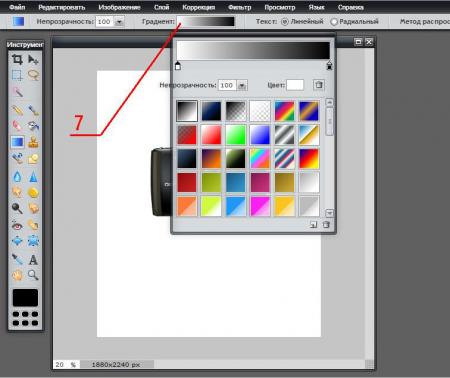
Шаг 7. Нам нужно выставить цвет градиента. Нажимаем на цвет градиента на верхней панели инструментов (см. скриншот).
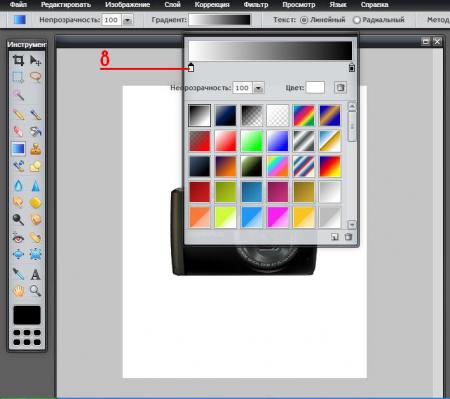
Шаг 8. Изменяем первый цвет (ползунок стоит на белом цвете). Для этого чуть-чуть (пару милиметров) сдвигаем ползунок вправо. И нажимаем на белое окошко «Цвет».
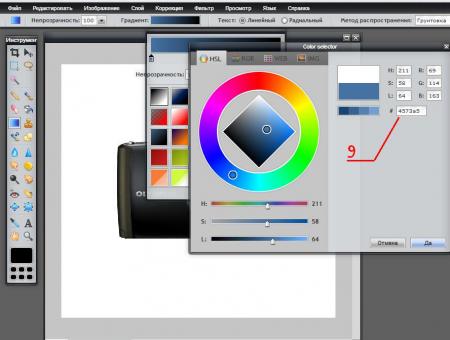
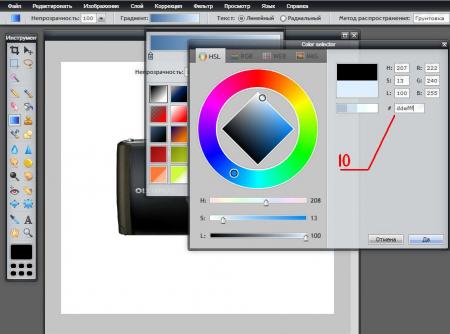
Шаг 9. Открылось окно «Изменение цвета». В нем изменяем код первого цвета: копируем 4573а5 (если копируется плохо - зависит от браузера - вбивайте вручную, и не обращайте внимания, если цифры "сами" меняются) и вставляем в форму (см. скриншот). Затем нажимаем «Да».
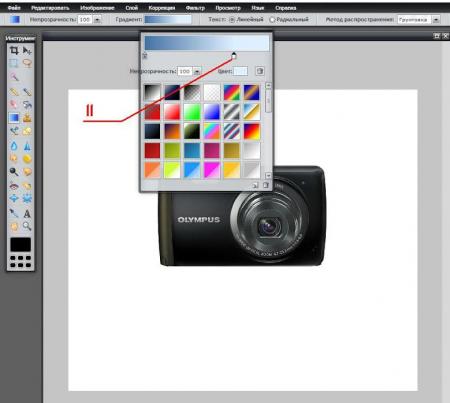
Шаг 10. Также изменяем второй цвет (ползунок стоит на черном цвете). Для этого чуть-чуть (пару милиметров) сдвигаем ползунок влево. И нажимаем на пустое окошко «Цвет».
Шаг 11. В получившемся цветовом градиенте изменяем положения ползунка. Передвигаем его влево примерно на такое же расстояние, как показано на скриншоте ниже.
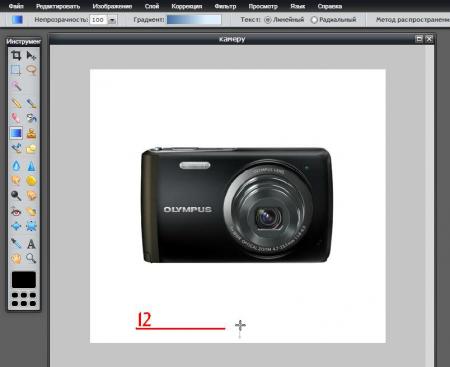
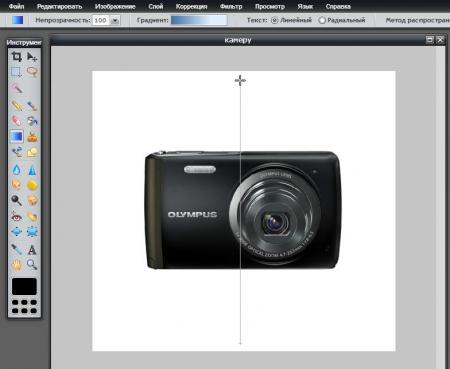
Шаг 12. Заливаем фон: зажимаем левую кнопку мыши снизу по середине и ведем ровно вверх, отпускаем в самом верху изображения.
В итоге должно получить вот что:
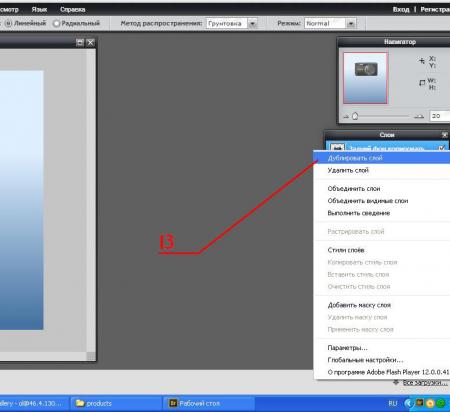
Шаг 13. Теперь делаем отображение изображения (чтобы создать тень товара). Для этого сначала дублируем задний слой.
В правом окошке «слои» нажимаем правой кнопкой мыши на элемент «Задний фон копировать» и в появившемся меню выбираем «Дублировать слой».
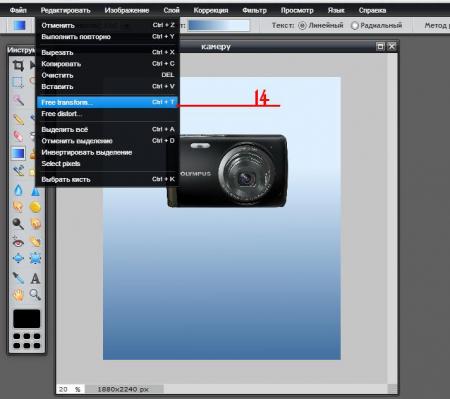
Шаг 14. Затем нажимаем «Редактировать» на верхней панели задач и выбираем пункт меню «Free transform».
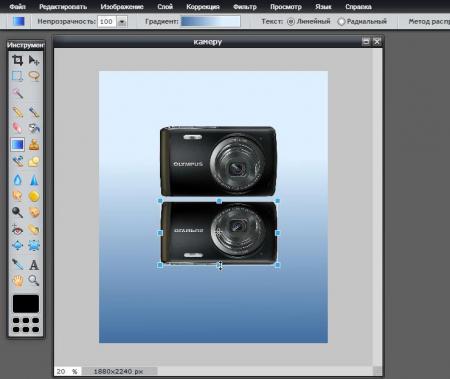
Шаг 15. Выполняем трансформацию ("раздваиваем" изображение). Зажимаем товар левой кнопкой мыши и перемещаем «отслоившийся» дополнительный объект под изначальное изображение.
У нас получилась копия товара, а нам надо зеркальное отображение (как будто тень). Поэтому переворачиваем изображение "вверх ногами". Для этого можно "схватиться" мышкой за голубой квадратик по центру изображения (верхний или нижний) и потянуть в противоположную сторону (вверх или вниз).
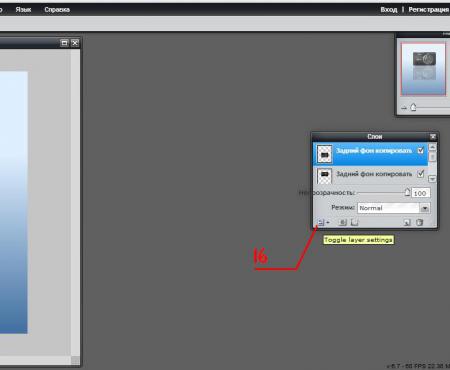
Шаг 16. Теперь делаем нижнее изображение прозрачным (тень ведь прозрачная). Нажимаем в правом окошке «Слои» кнопку «Toggle layer settings», в нижнем левом углу (см. скриншот).
П.С. если перед вами будет периодически вылезать сообщение "Do you want to apply the changes" - нажимайте "Да".
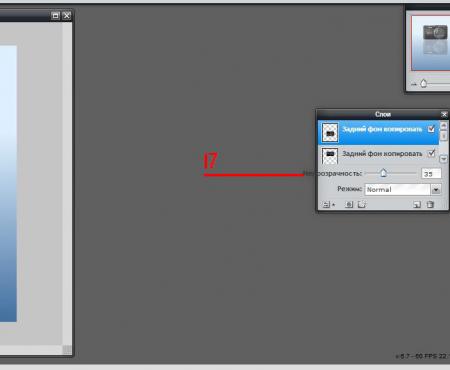
Шаг 17. Над этой же кнопкой «Toggle layer settings» появится слово «Непрозрачность» с ползунком, настроенным на 100. В окошко вместо 100 вписываем «непрозрачность» 35.
Тень почти готова. Вы можете передвинуть тень под товар (чтобы она смотрелась реалистичней), для этого в левой панели инструментов выбрать в первой строке значок "курсор", нажать его, а потом можно "двигать" тень, зажимая её мышкой.
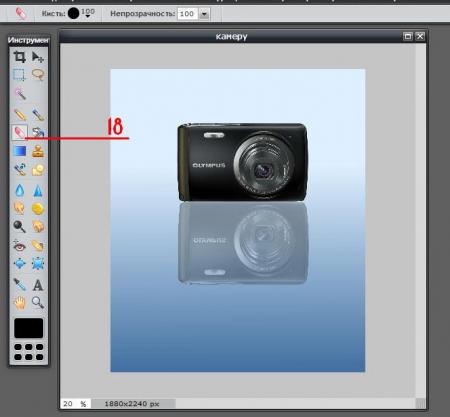
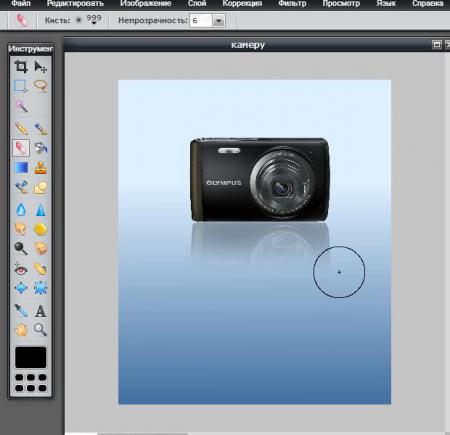
Шаг 18. Теперь нам надо "стереть" часть тени. Выбираем инструмент «Ластик» на боковой панели инструментов (см. скриншот).
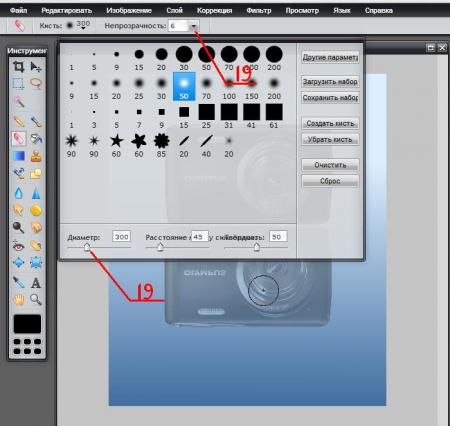
Шаг 19. На верхней панели инструментов настраиваем «Кисть»(размер ластика) (рядом со словом «Кисть» нажимаем кружочек) и выставляем диаметр «300» (вообще диаметр зависит от размера изображения — поставьте значение больше или меньше по своему желанию) и непрозрачность «6».
Шаг 20. Затираем часть изображения (примерно 50%) большим «ластиком» (в идеале размер ластика должен быть такой большой, чтоб удалить половину изображения одним движением).
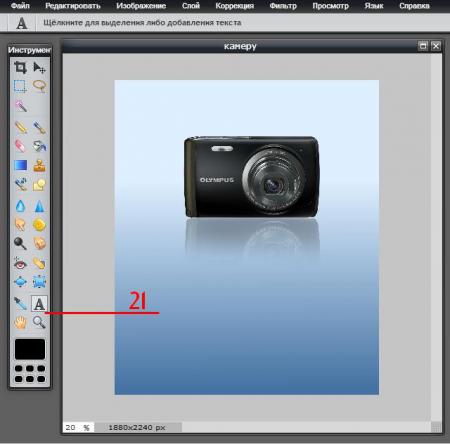
Шаг 21. Изображение готово. Осталось добавить подпись к товару - название модели и раздел сайта Тката, где находится данный товар (фирменное изображение).
Сначала добавляем надпись - "название товара" под изображение.
Выбираем значок «Текст» на панели инструментов.
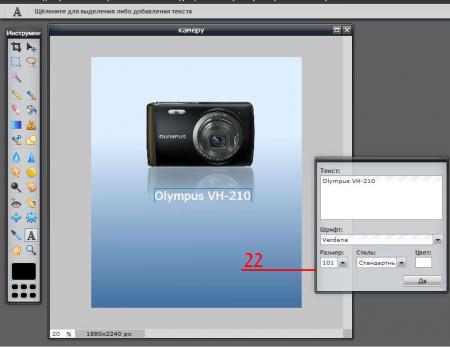
Шаг 22. Нажимаем на фото левой кнопкой мышки под изображением (куда хотим вставить текст). В открывшееся окошко добавляем название товара, и выставляем параметры текста:
1) Шрифт – Verdana
2) Стиль - стандартный
3) Цвет – белый (белый цвет можно настроить, потянув в «цветовом ромбике» за кружочек — утянуть кружочек в самый светлый угол)
4) Размер текста на свое усмотрение, исходя из размера изображения.
П.С. Если надпись вставилась не по центру, вы можете "передвинуть" её, для этого в левой панели инструментов выбирайте в первой строке значок "курсор", нажмите его, а потом просто "двигайте" текст, зажимая его мышкой.
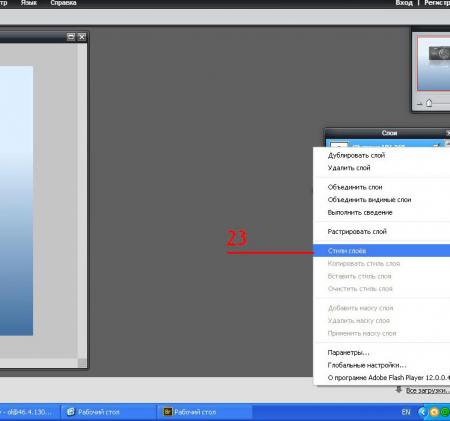
Шаг 23. Правой клавишей мыши нажимаем на слой текста в окошке «Слои». Выбираем в меню пункт «Стили слоев».
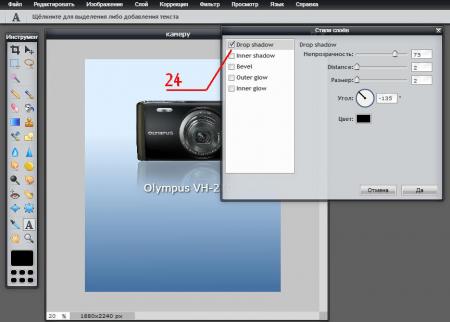
Шаг 24. В окне «Стили слоев»: ставим галочку и нажимаем на слово «Drop shadow», выставляем там параметры «Непрозрачность» - 75; Distance – 2; Размер – 2; Цвет – черный. Нажимаем «Да».
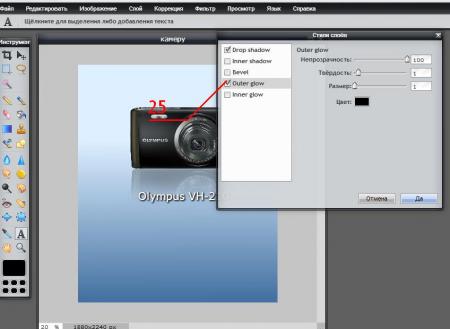
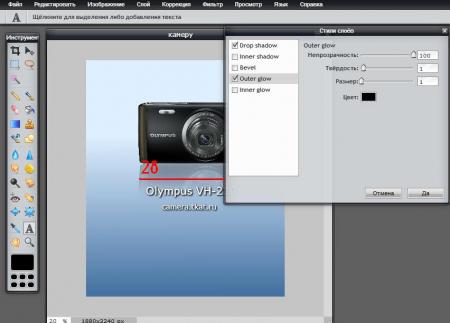
Шаг 25. Открываем опять это же меню (если закрылось). Ставим галочку и нажимаем на слово «Outer glow», выставляем там параметры : «Непрозрачность» - 100; «Твердость» - 1; «Размер» - 1; Цвет – черный. Нажимаем «Да».
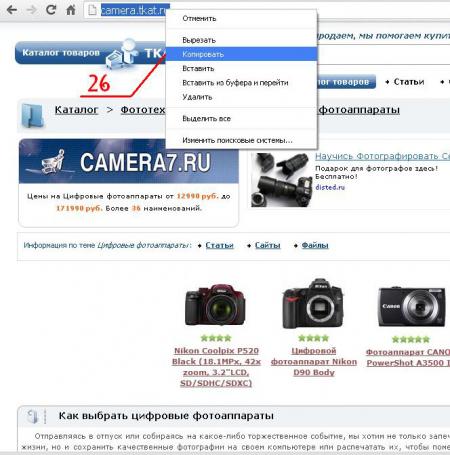
Шаг 26. Теперь добавляем надпись - ссылку на категорию товара в катлоге Ткат.ру. Для этого заходим на сайт, находим категорию в которой будем публиковать товар и копируем её URL-адрес.
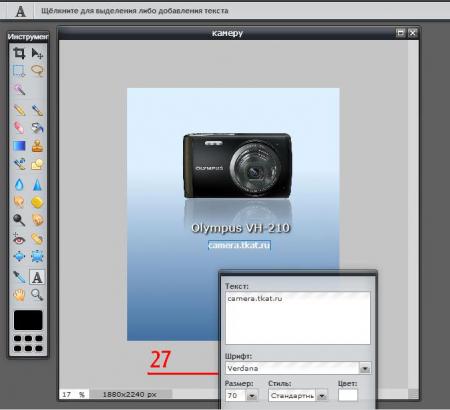
Шаг 27. Добавляем ссылку на изображения (как в пункте 22). Так же выбираем значок "Текст". Нажимаем мышкой под названием товара - в открывшееся окно вставляем ссылку. В окне «текст» вставляем ссылку (без протокола «http» и без слешов «/») -> 1) Шрифт– Verdana 2) Стиль- стандартный 3) Цвет – белый 4) Размер меньше чем название товара.
Шаг 28. Меняем параметры текста (как в пункте 23). Правой клавишей мыши нажимаем на текст в окошке «Слои».
Выбираем «Стили слоев». Ставим галочку «Outer glow» и выставляем там параметры : «Непрозрачность» - 100; «Твердость» - 1; «Размер» - 1; Цвет – черный.
Затем ставим галочку галочку «Drop shadow» и выставляем там параметры «Непрозрачность» - 75; Distance – 2; Размер – 2; Цвет – черный. Нажимаем «Да».
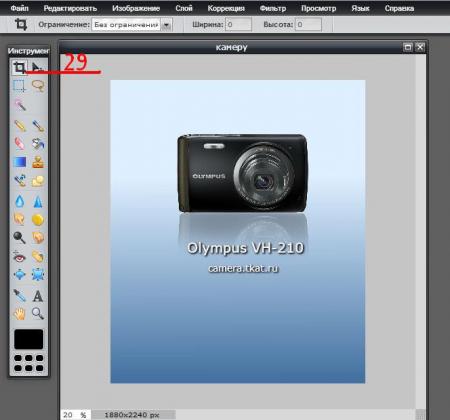
Шаг 29. Изображение готово. При необходимости можно его урезать, так чтобы от объекта и надписей до края изображения было примерно пару сантиметров. Для этого выбираем на боковой панели инструмент «Кадрировать».
Шаг 30. Выделяем оптимальную нужную нам область изображения «сеточкой» и нажимаем “Enter” на клавиатуре.
Шаг 31. Сохраняем изображение. Файл -> Сохранить (нажимаем "да", не меняя формат и цифры качества - 80).