Что такое URL? - Основные сведения об URL'е
URL’ы (Uniform resource locators = унифицированные указатели информационных ресурсов) сегодня попадаются на каждом шагу. На визитках, в газетах, электронных письмах и, конечно, на веб-сайтах. Но что же такое URL?Определение URL:
URL - абсолютный адрес веб-страницы или ресурса в Интернете.
URL состоит из 3 основных частей: Протокол + доменное имя + путь к файлу или ресурсу. Например: URL=http://build-your-website.co.uk/courses/publishing.htm Здесь: Протокол = http: Доменное имя = build-your-website.co.uk Путь к файлу = /courses/publishing.htm |
Приведённый в примере URL - абсолютный, так как содержит все вышеописанные части».
Доменное имя является названием сайта или веб-сервера. Ознакомиться с некоторыми практическими советами по выбору доменного имени вы сможете в статье "Недорогой хостинг. Современный нейминг"
В данном случае протоколом является http – протокол передачи гипертекста, наиболее общеупотребительный. Он используется для чтения веб-страниц. Также существуют другие протоколы:
ftp: используется для копирования файлов из Интернета.mailto: применяется при отправлении почты через Интернет.news: нужен для подключения к новостным группам.file: для доступа к файлу на вашем локальном жёстком диске. |
Абсолютные и относительные URL'ы
Абсолютный URL указывает ресурс, как в примере, приведённом выше, и используется для доступа к ресурсам, которые не находятся на вашем веб-сайте. Если ресурс находится на вашем сайте, можно использовать относительный URL.
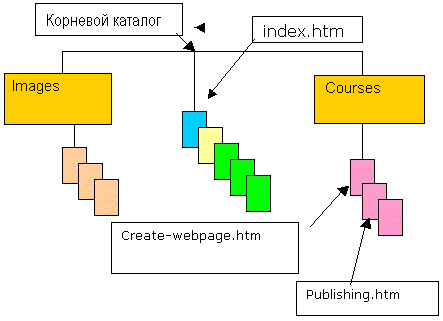
Относительный URL, или относительный путь, указывает браузеру положение ресурсов относительно текущей веб-страницы. Если мы посмотрим на разметку файла нашего веб-сайта, мы увидим вот что:

create-webpage.htm и хотите перейти на страницу publishing.htm, то относительный путь будет просто publishing.htm, т.к. оба файла находятся в одной директории.
Таким образом, доступом к файлу index.htm будет путь ../index.htm, в этом случае две точки означают, что браузер должен подняться на одну директорию выше. Доступ к файлу image1 находится в директории images, значит путь к файлу будет ../images/image1
Когда искомые файлы находятся на вашем веб-сайте, можно использовать и относительный, и абсолютный пути. Если веб-страницы находятся на другом сайте, то в этом случае всегда используется полный путь к файлу или абсолютный URL.
Ссылки на закладки (Bookmarks) или именные якоря (Named anchors)
Чтобы сделать ссылку на определённую часть страницы, нужно создать на этой странице закладку (bookmark) или именной якорь (name anchor). Используя вышеуказанный пример и при условии, что у нас уже есть закладка под названием middle на странице publishing.htm, абсолютный URL для ссылки будет таким:
URL=http://build-your-Website.co.uk/courses/publishing.htm#middle
где закладка обозначается как #middle
Если нужно перейти к этой закладке, находясь на странице publishing.htm, относительная ссылка будет просто:
#middle.
Возможность перейти в определённые места внутри страницы особенно полезна, если вы имеете дело с длинными веб-страницами.
Бродникова Анастасия, перевод специально для web-3.ru
Источник: build-your-website.co.uk