Цветовое оформление сайта
Цветовая палитра сайта может быть самой различной. Однако, в тех случаях, когда в дизайне сайта используются не только три-четыре основных цвета и/или их оттенки, но и различные рисунки, то уловить и добиться требуемого цветоощущения и ассоциативного восприятия от сайта очень сложно. Исказить или полностью изменить требуемое цветоощущения и ассоциативное восприятие в значительной степени может содержание сайта (текстовые и графические материалы, иллюстрирующие товары и/или услуги, представленные на сайте).
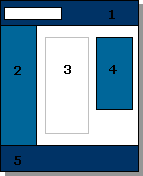
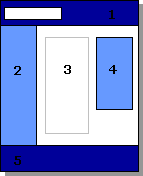
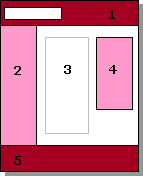
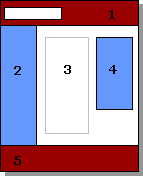
Именно поэтому в большинстве случаев для оформления дизайна сайта используются всего три-четыре основных цвета или их оттенки, на основе которых построен каркас сайта (без наполнения сайта содержанием). Приведем примеры различных цветовых стилей компоновки html-страницы сайта с использованием четырёхцветной палитры, которые могут быть использованы при его создании:
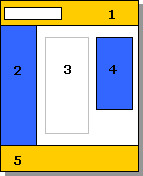
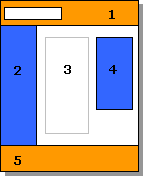
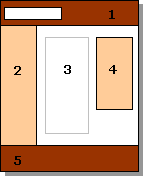
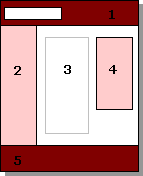
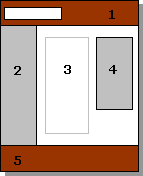
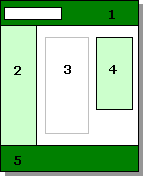
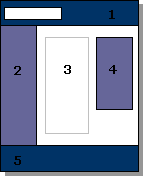
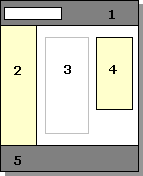
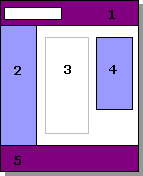
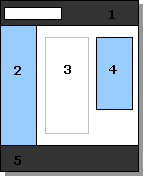
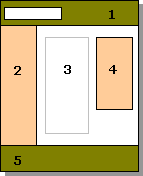
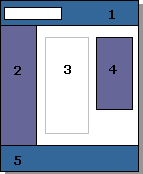
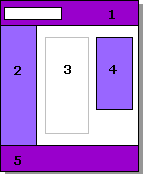
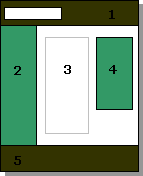
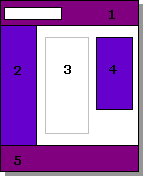
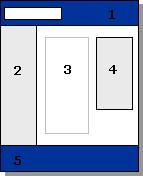
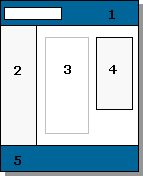
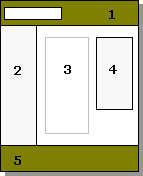
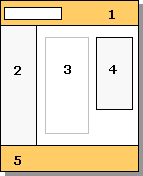
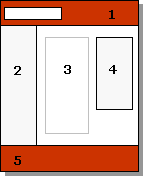
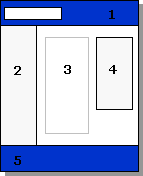
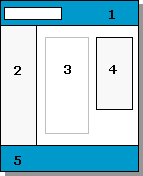
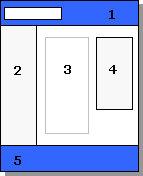
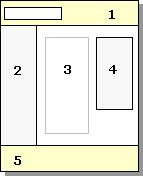
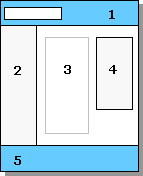
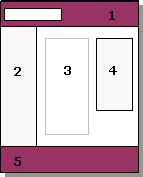
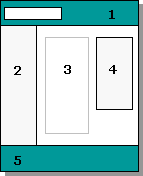
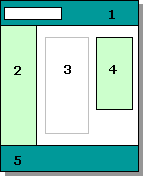
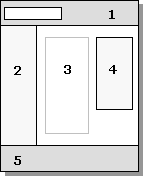
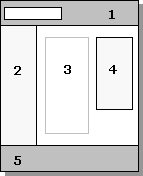
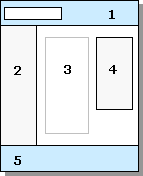
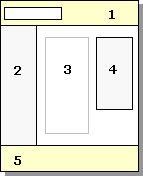
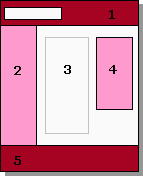
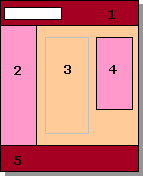
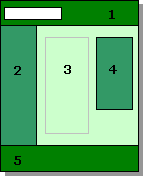
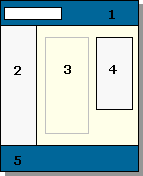
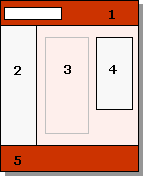
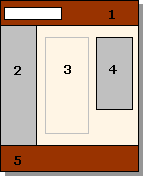
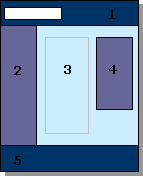
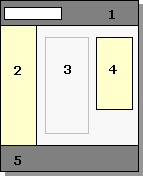
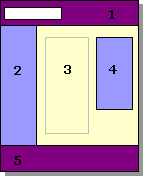
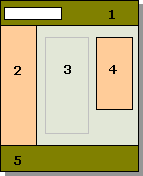
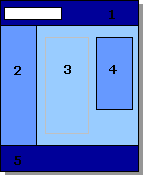
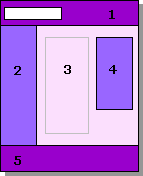
Цветовые стили компоновки страниц
1 - верхняя часть страницы (используется, как правило, для размещения логотипа, эмблемы, названия фирмы, страницы и другой наиболее важной информации);2,4 - область размещения гиперссылок или панели навигации сайта;
3 - область размещения текста;
5 - нижняя часть страницы. Используется, как правило, для размещения контактной информации или иных данных, менее важных, по сравнению с размещенными в области 1.
1 | 2 | 3 | 4 |
5 | 6 | 7 | 8 |
9 | 10 | 11 | 12 |
13 | 14 | 15 | 16 |
17 | 18 | 19 | 20 |
21 | 22 | 23 | 24 |
25 | 26 | 27 | 28 |
29 | 30 | 31 | 32 |
33 | 34 | 35 | 36 |
37 | 38 | 39 | 40 |
41 | 42 | 43 | 44 |
45 | 46 | 47 | 48 |
По материалам сайта: ООО "Сети Плюс"
