Навигация по сайту
Дизайн сайта начинается с разработки конструкционных особенностей. Подавляющее большинство нынешних ресурсов построено по одной из трех схем: горизонтальная (страница разделена на несколько горизонтальных блоков, идущих друг под другом), вертикальная (каждый лист разбит на 2-3 колонки, где четко выделяется информационная часть) и комбинированная (горизонтальный блок с логотипом, колонка меню и информационный раздел – так выглядит типичная страничка).



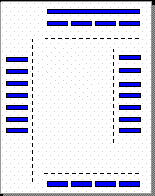
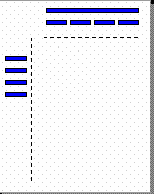
Вертикальная компоновка, горизонтальная 1, горизонтальная 2



Варианты комбинированной компоновки
Некоторые используют иные схемы, которые, как показывает практика, абсолютно неудобны по причине отсутствия интуитивной составляющей в навигации. Когда дизайн сайта не может похвастаться наличием четких линий, складывается визуальное ощущение расширения пространства, что только способствует потере ориентации.
Навигация является одним из китов сайтостроительства. Статистика гласит, что не более 10% посетителей попадают на главную страницу. Это объясняется маршрутизацией поисковых машин: если алгоритм определил, что на странице третьего уровня находится релевантная информация, то пользователь будет направлен именно туда. Вот и получается, что когда сайт вырастает в объеме, все меньше посетителей попадает на первую страницу. Учитывая такие особенности посещаемости, необходимо выполнить особое условие для периферических страниц: пользователь должен сразу видеть в какой части структуры он находится и что это вообще за сайт.
Кроме того, при создании структуры необходимо пользоваться золотым правилом: переход из любой точки сайта в любую должен осуществляться за два клика при общем количестве страниц не больше 500. Довольно популярной ошибкой является использование глубокого структурирования с пошаговым переходом. На первый взгляд, кажется, что пользователь так не запутается, а глубокое структурирование позволит четко отсеять лишние материалы. На самом деле посетителю приходится посещать 5 предварительных страничек при условии постоянного верного выбора направления. А если ошибся? Приходится возвращаться назад и начинать сызнова.
Использование большой глубины является серьезной проблемой при ретушировании дизайна или изменении структуры. Становится трудно разобраться в принадлежности одного материала к другому, что влечет неминуемые задержки даже при небольшом ремонте.
Правилом хорошего тона является вывод на главную страницу приличного числа ссылок, которые ведут практически на все материалы сайта. Здесь не стоит слишком уж стараться и выводить более сотни ссылок. Если главная страница содержит полтысячи ссылок, то, пожалуй, стоит задуматься над дизайном. В этом случае страница окажется слишком тяжелой и неповоротливой.
Порой можно услышать забавные советы, что десятка гиперссылок на главной странице более чем достаточно. Конечно, чрезмерное увлечение навешиванием переходов несказанно плохо, но только представьте себе, сколько потребуется кликов, чтобы найти необходимый материал в глубине ресурса с сотней страниц. Хотели как лучше – ограничили вывод информации, а только осложнили навигацию. Чем сложнее работать с сайтом, тем более ничтожно смотрится его дизайн и программная реализация. При построении концепции необходимо найти золотую середину, которая позволит мгновенно ответить пользователю на несколько поставленных им вопросов: где, куда и откуда.
Впрочем, решение о способах навигации принимается только после того, как определена целевая аудитория и рассчитан приблизительный объем материалов. Многие полагают, что для навигации важны графические и анимационные эффекты. Это утверждение неверно в корне. Конечно, встречают по одежке, но провожают-то по уму, а многие сие забывают. Интересно посмотреть на реакцию пользователя, перед глазами которого меню переливается, сгорает, подсвечивается, при условии, что он уже минут 15 не может найти нужный товар? Ответ очевиден: он сюда больше не вернется. Более того, у раздраженного посетителя может отпасть желание покупать товары, которые он уже отложил. Во всем нужна четкая логика и желание дать максимальное количество информации. Поэтому большое внимание подчас редизайна уделяется именно оптимизации или полной замены структуры и системы навигации.
По материалам сайта: ООО "Сети плюс"
