
Нужно ли создавать карту своего сайта? Однозначно да. Зачем она нужна? Карта сайта несет очень важную функцию, она помогает роботам, которые приходят из различных поисковых систем, «прочесть» наш сайт, то есть найти все странички и проиндексировать их.
Нельзя сказать, что карта сайта является необходимым элементом у вас в блоге. Даже если этой самой карты у вас и нет, сайт без каких-либо проблем проиндексируется. Однако почему бы не поспособствовать роботу и не помочь ему немного, ведь это вам только на руку. Кстати, хочу остановиться на одном важном моменте. Если ваш сайт совершенно новый, на нем уже есть определенное количество страниц, но его ещё нет в выдаче поисковых систем. То карта сайта никак не может повлиять на скорость индексации страниц. Повторюсь, что карта сайта лишь способствует лучшей индексации, после того, как поисковой робот уже активно посещает ваш ресурс. Как привлечь этого поискового робота на свой сайт – это уже совсем другая тема, не относящаяся к данной статье.
Сейчас же давайте приступим к созданию карты сайта для блога на движке WordPress. Процесс довольно прост.
Нам понадобится два плагина – Sitemap Generator и Google Sitemap Generator.
Закидываем папки плагинов в каталог – plugins [путь: wp-content/plugins/].
Переходим в админку блога и в разделе – Плагины, нажимаем по одноименной ссылке. Активируем только что залитые на хостинг плагины и приступаем к их настройке. Установленные плагины будут отображаться в панельке Параметры.
Первым делом идем в XML-Sitemap и выставляем значения такие же, как на скриншотах. В Содержание карты сайта выбираем следующие пункты:
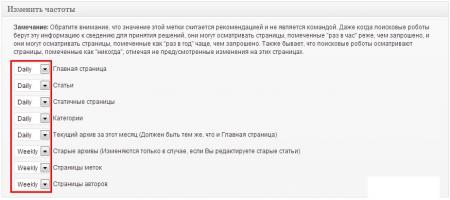
В панели «Изменить частоты» выставляем вот это:
Тискаем Обновить параметры. Теперь листаем страничку в самый верх и нажимаем ссылку – Построить карту сайта. Карта сайта создана. Теперь идем в раздел DDSitemapGen. Первым делом выбираем русский язык для удобства и в самом низу странички нажимаем Update Options. Обновляем страницу и радуемся русскому языку. В формочке Постоянная ссылка на карту сайта указываем путь к созданной нами карте [http://site.ru/sitemap.xml]. Внизу странички в форме Полный путь к Карте Сайта в формате XML указываем то же самое. Нажимаем «Записать настройки» и считайте, что работа почти закончена.
Осталось лишь вывести карту на одну из страниц вашего блога. Для этого создаем новую страницу и помещаем на неё в режиме HTML следующий код – . Вот и все. Поздравляю вас. Вы создали карту сайта для вашего блога.











