
Скорость загрузки сайта очень важный аспект работы ресурса. В рейтинге поисковых систем страницы с хорошей скоростью имеют преимущества в ранжировании. Кроме того, с ними более удобно работать пользователям. Google Speed Page не только проверит как загружается сайт, но и предложит способы устранения проблемы. Позволит избавится от отдельных тормозящих факторов в автоматическом режиме.
Как проверить скорость загрузки сайта в Google Speed Page
Бесплатный сервис гугла, проверяющий скорость загрузки сайтов, подходит для использования не только на ПК, но также на планшетах, смартфонах. Эта онлайновая служба расположена по адресу developers.google.com/speed/pagespeed/insights/. Следует учесть, что данный сервис контролирует не количество мегабайт в секунду, а эффективность динамики скачивания, производительность. Он опирается на показатели факторов, которые не зависят от параметров интернет связи клиента.
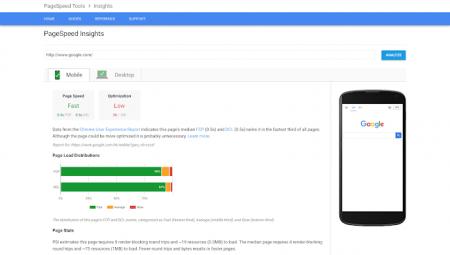
Пользоваться сервисом скорости загрузки гугла просто. Достаточно зайти на официальную страницу службы. Ввести в специальное поле URL проверяемого ресурса и нажать кнопку "Анализировать". Время необходимое на получение результата занимает менее минуты. Отдельно выводятся графики характеристик для мобильных устройств и компьютеров.
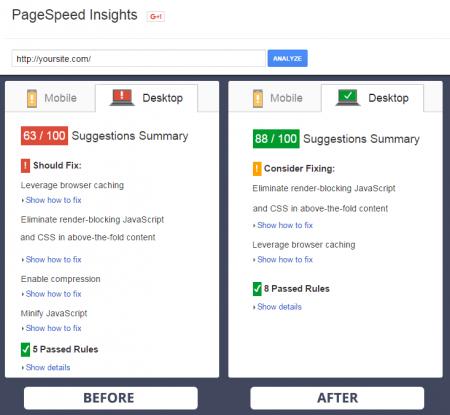
Сервис гугл пэйдж спид применяет стобальную шкалу для отображения результата. Показатели 60-79% считаются средними. Такие значения имеют большинство ресурсов, владельцы которых не задумывались над оптимизацией. Результат 80-100% считается отличным, и означает качественное написание веб-ресурса . Оценка ниже чем 59% указывает на серьезные недочеты, исправление которых намного увеличит производительность.
Советы по повышению скорости сайта Google
Как улучшить результат и достигнуть желанных 100 баллов. Оказывается это не сложно. Достаточно соблюдать следующие важные методы оптимизации:
Включение сжатия
Все современные браузеры, установленные на ПК или мобильник, умеют обрабатывать данные с расширением .gz, то есть сжатые. Они их распаковывают и отображают содержимое. Такими файлами уменьшенного объема сервер оперирует с гораздо большей производительностью. При наличии установленного СМS, подключить сжатие можно на панели управления. СМS нет - Gzip компрессию можно включить в конфигурации Apache. Если манипуляции проделаны успешно при анализе гугл надпись включите сжатие будет отмечена зеленым.
Сокращение время ответа сервера
Проверка сайта Google контролирует, чтобы время ответа сервера не превышало 200 мс. Для решения проблемы с загрузкой страниц проверьте:
- работу веб-хостинга - стоит отдать предпочтение VPS на SSD-дисках, серверам с высокой мощностью
- оптимальность реализации для быстрой передачи информации
- установите Nginx+Apache для скоростной отгрузки статичного контента ресурса кэширующим прокси.
- применяйте технологию CDN.
Использование кеш браузера
Временное сохранение, кеширование элементов веб-сайта, ускоряет скачивание, а следовательно напрямую влияет на быстроту передачи данных. Использование кеша предполагает, что отдельные изображения, данные CSS, JavaScript загружаются единожды и браузер сохраняет их на ПК пользователя. При повторном скачивании, если браузер оставался открытым они подтягиваются с памяти кэша.
Оптимизирование изображений
Наиболее часто сервис проверки скорости сайта Google предлагает оптимизировать изображения. Картинки занимают больше всего места. Проанализируйте фоновую графику, удалите все малополезные элементы. Применяйте градиенты, тени и эффекты CSS, которые четко выглядят в любом разрешении и мало весят. Воспользуйтесь специальными инструментами для сжатия, например Imagemagick, Jpegtran, pngquant, pngcrush, TinyPNG и другие. Применяйте скрипты для скачивания предварительно обрезанных картинок.
Сокращение css html js
Проследите за тем, чтобы файлы с расширением .js имели минимальный объем. Используйте компактные издания популярных библиотек .min.js. Для того чтобы компрессовать свой оригинальный код примените минификаторы, такие как Closure Compiler. Сжать CSS код позволит инструмент cssminifier. Эффективными инструментами также являются Autoptimize, Better WordPress MiniFy.
Оптимизация видимого контента
Эта рекомендация при проверке скорости загрузки сайта с помощью Google, означает что информация скачивается неравномерно. Отдельные элементы отрисовываются быстрее, другие подтормаживают. Настройка специальных скриптов, избавит от недостатка.
Удаление блокирующего кода javascript и css
Бывает, что браузер не отображает страницу пока не обработает полностью все принятые данные. Поэтому, если вверху кода используются громоздкие библиотеки, пользователь видит белый экран на протяжении нескольких секунд. Проблема возникает когда в блоке head включены ссылки на внешние скрипты и стили. Пути оптимизации:
- расположите скрипты Java в конце текста
- необязательные стили разместите в блоке footer
- используйте шрифт, стили и иконки Font Awesome
Код для htaccess
Повысить эффективность, можно создав в корне .htaccess файл и вписав в него следующий код для подключения инструмента увеличения производительности Keep Alive.
1 # TN START ENABLE KEEP ALIVE
2 <ifModule mod_headers.c>
3 Header set Connection keep-alive
4 </ifModule>
5 # TN END ENABLE KEEP ALIVE
Как показывает статистика большинство пользователей не желают ждать более пяти секунд и покидают страницу. Эффективно работающие быстрый контент оказываются в топ результатах браузера, что сказывается на популярности ресурса. Бесплатный инструмент google speed page позволяет детально проанализировать производительность страниц, дает практичные рекомендации. Выше перечисленные методы решения проблем, позволят достичь высоких показателей сервиса.