Шаблон для joomla
Шаблон для joomla – набор файлов, который определяет внешний вид сайта, расположение позиций для размещения элементов на веб-странице, оформление каждого компонента страницы. Шаблон – это каркас для будущего сайта, он не содержит материалов и является основой для дизайна ресурса.
Контент сайта оказывается полностью отделенным от его оформления, что соответствует современным требованиям по разработке web-страниц.
Директория шаблонов
Все шаблоны, которые можно применить для данного сайта расположены в на сервере в директории templates. Подпапки каталога обычно имеют имена, сходные с названиями шаблонов.
Каждый каталог должен содержать файлы index.php и templateDetalis.xml (причем буква «D» всегда заглавная, что тоже обязательно). Первый файл содержит основную часть шаблона, в нем описывается структура сайта, то есть количество и расположение областей для размещения модулей в шаблоне. Второй включает название шаблона, сведения о самом шаблоне и его авторе, также здесь содержится список файлов шаблона
Кроме этих двух файлов в каталоге обычно располагаются и необязательные элементы:
- картинка, показывающая внешний вид шаблона template_thumbnail.png;
- папка images, содержащая изображения, которые используются в шаблоне;
- иконка ресурса favicon.ico, которая отображается в браузере;
- Папка с файлами css, отвечающими за внешний вид сайта, основной файл обычно носит имя template.css, в нем находится описание стилей сайта, также папка может содержать множество других файлов, которые отвечают за стили оформления для панели управления сайта. Кроме того, технология css позволяет довольно гибко менять стили сайта, например, для правильного отображения сайта на определенном оборудовании, оптимизировать внешний вид ресурса под каждый браузер.
Создание разметки шаблона
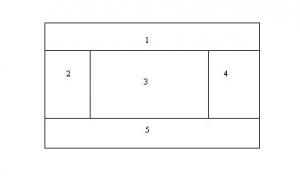
Стандартная разметка шаблона обычно выглядит так:

В верхней части (1), как правило, размещают такие компоненты, как логотип, панель навигации, дополнительное меню, поиск по ресурсу. В боковых панелях могут располагаться самые разнообразные элементы: меню, RSS-ленты, формы для авторизации/подписки на рассылку, дополнительные виджеты, рекламные блоки и т. д. В самой объемной области (3) отображается основное содержимое сайта. Внизу (5) могут располагаться сведенья о разработчиках и правах на сайт, контактные данные, баннеры, различные ссылки и т. п.
Создание простейшего шаблона
Из предыдущих пояснений ясно, что простейший шаблон для joomla будет содержать всего два файла index.php и templateDetalis.xml.
Создать их можно в любом текстовом редакторе
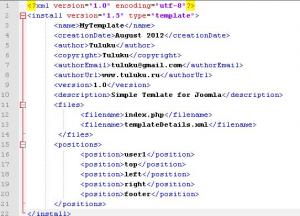
templateDetalis.xml будет содержать следующие строки

<?xml> - объявление языка, типа документа
В атрибутах install содержится информация о версии joomla и типе расширения (template-шаблон)
Далее идут строки содержащие
- имя шаблона(name)
- дату создания (creationDate)
- автора (author)
- права (copyryght)
- информация об авторе, почта (autorEmail)
- сайт создателя (autorUrl)
- версия расширения (version)
- краткое описание шаблона (description)
- файлы, которые входят в шаблон (files)
- в filename перечисляется список всех устанавливаемых файлов
- названия областей шаблона (positions)
- каждая отдельна область описывается с новой строки в теге position
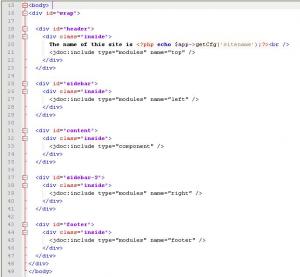
Содержимое index.php

Файл содержит код на языках php и html. В самом начале идет защита от прямого доступа к скриптам defined( '_JEXEC'…. Следующая строка $app… необходима для обращения к некоторым параметрам сайта, допустим, таким, как название сайта.
Строка с DOCTYPE содержит инструкции для программ просмотра Интернет-страниц о том, каким образом они должны относится к HTML и CSS коду и насколько он cможет отклоняться от стандартов.
Сразу вслед за этим расположен код <html xmlns…, обеспечивающий работу шаблона в Internet Explorer 6. После чего в теге HEAD подключается информация в заголовок сайта.
Далее идет тело сайта BODY в котором происходит обращение за сведениями о шаблоне и его авторе через инструкцию echo данные выводятся на страницу. В самом конце идет подключение модулей с использованием тега JDOC.
Подключение CSS к шаблону
Размещение и позиции элементов на странице определяются в файлах каскадных таблиц стилей, для подключения CSS-файлов, в простейшем случае, в разделе HEAD файла index.php прописывается инструкция LINK, в параметре href которой находится адрес файла с расширением css:

Файл template.css теперь определяет внешний вид сайта
Для создания разметки шаблона необходимо изменить содержимое тела сайта. Каждый включаемый модуль выделяется в отдельный блок, для этого они заключаются в тег DIV. Причем нужно включить еще один внутренний блок DIV (это блоки класса inside), для лучшей совместимости кода с браузером Internet Explorer, так как он использует несколько отличную от других схему вычисления границ. Это требуется для получения пробела, между элементами страницы. Для класса inside в таблице стилей задается отступ (padding) в 10 пикселей. Все блоки заключаются в основной элемент DIV, который имеет id «wrap».

Следующей операцией будет задание стилей для каждого отдельного блока. Для этого необходимо открыть и отредактировать template.css.

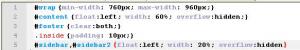
Код, содержащийся в файле
- задает общие параметры страницы: ее ширина может меняться от 760 до 960 пикселей;
- располагает блоки с идентификаторами sidebar, content и sidebar2 в три колонки, причем они имеют плавающую разметку;
- задает ширину блока, отведенного под контент: она составляет 60% от общей ширины страницы, остальное пространство экрана равномерно распределено между боковыми областями;
- сбрасывает подбор ширины: для этого используется параметр clear элемента footer, который сообщает программе для просмотра страниц о том, что этот блок нужно растянуть на всю ширину дисплея.