
- Портал копирайтеров
- Читальный зал копирайтера
- Обзоры бирж копирайтинга
1 Постановка задачи
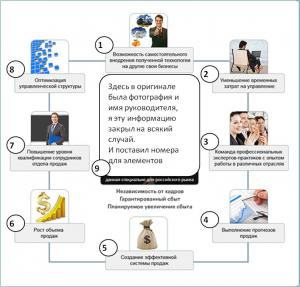
Просматривая один сайт, посвященный вопросам эффективности управления, в частности, правильной организации отдела продаж, нашел такую вот картинку:

Схема 1. Результат работы дизайнера
Картинка как картинка. Хорошо скомпонована, подобраны цвета, текст и графика удачно дополняют друг-друга. Только смысл маленько смещен. Или не раскрыт. Но это не видно дизайнеру, он смотрит другими глазами.
А что же увидит здесь контент-менеджер, имеющий представление о смысле или, другими словами, о той предметной области, в которой работает данный сайт?
2 Первый проход: борьба за логику
Убираем иллюстративную графику (красоту) и сосредотачиваемся только на смысле информации, которая содержится в схеме. Сразу встает вопрос о направлении движения по кольцу, изображенному в исходном варианте. Стрелок-то там не было – по часовой двигаться или против? Так и движения там нет, оно просто не предусматривалось. На схеме, а в жизни обязательно есть. Да еще, оказывается, кое-какие важные элементы модели потеряны (мы их выделим розовым цветом). Это проявилось, когда блоки были скомпонованы в логической последовательности. А в целом, получилось вот так:

Схема 2. Результат работы контент-менеджера. Первый проход
Ну вот, со смыслом теперь получше. Но с графикой намного хуже. Разбалансированность. Придется поправить. И тут есть, по-крайней мере, два подхода.
Первый – уделить больше внимания структуре информации, логике взаимосвязей между отдельными компонентами схемы. А графику представить на символическом уровне. И сделать это будет совсем несложно. В том случае, если эти самые логические связи хорошо понятны автору или отражены в каком-то первоисточнике.
Второй подход состоит в том, чтобы не отказываясь от четкого выделения имеющихся логических связей, попробовать, все же, использовать хорошую, привлекательную графику. Но здесь нас ждет большая проблема: подобрать значки, которые бы отражали смысл того, что изображено на схеме, совсем нелегко. Да и дело это, в общем-то, существенно зависящее от вкусов. Разработчика, заказчика, потенциальных читателей, а значит, не имеющее четких критериев для принятия решения.
Но мы попробуем использовать сначала первый подход – и у нас обязательно получится правильная схема. Правильная, но не очень красивая. А потом поборемся еще и за красоту. Тут результат не гарантирован.
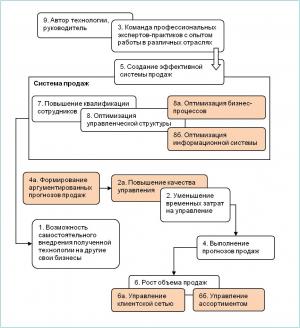
3 Второй проход: схематичная графика

Схема 3. Результат работы контент-менеджера. Второй проход.
По смыслу ничего не изменилось по сравнению с тем, что мы видели на Схеме 2. Честно говоря, один блок добавился, найдете самостоятельно? Но это не главное. Главное, что схема пробрела нормальный рабочий вид. Конечно, не такой нарядный, как исходный. Но за это мы собираемся еще побороться. В следующем проходе.
Номера блоков мы оставили без изменения для удобства сравнения с исходной схемой. Ну, а смысл, изображенного на схеме, теперь виден намного лучше. Может быть, не вполне исчерпывающим образом, потому что нам нельзя отрываться далеко от того набора информации, который был представлен в самом начале. Но общий положительный результат предпринятой переработки налицо.
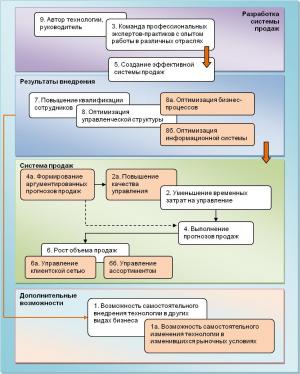
4 Третий проход: иллюстративная графика

Схема 4. Результат работы контент-менеджера. Третий проход.
Как мы уже отмечали, использование той или иной иллюстративной графики полностью зависит от художественного вкуса. Сколько ее разместить на поле, какой именно. Что тут лучше, а что хуже - сказать очень трудно. Но, наверное, это уже и не так важно? Если мы хорошо справились со смыслом, представленным на схеме, то красоты будем считать вопросом факультативным.
5 Выводы
Ну вот, лучше один раз увидеть, не правда ли? Попробуем теперь сформулировать.
В том случае, когда кто-то хочет не просто любоваться схемами (оживлять текст), а работать с ними каким-то образом, то ему лучше поручать эту работу контент-менеджеру, а не дизайнеру. Под "работать" понимается что-то в роде заботы о читателе. Или веры в то, что он будет искать смысл, вдумываться, представлять себе то, что изображено на схеме, разбираться в деталях. Возможно, искать несоответствия, ошибки, пропуски, представлять себе трудности при внедрении предложенных подходов. Ну, и так далее.
Но контент-менеджер, отметим, должен иметь два уровня подготовки: в части смысла графики и в части технологии работы с ней. Наверное, второе имеет место практически всегда, а первое – дело наживное. Конечно, если такого рода задача стоит, сформулирована заказчиком. А если за графику отвечает дизайнер… см. раздел 1.
И на закуску: https://picasaweb.google.com/102238122110219365779/TzAtHJ#slideshow/5647008452695736162



А хотите научиться все это делать сами?
Тогда - в группу "Рисунок в Word". Я ее разместил везде, где мог. На Фрилансе, на Фейсбуке, в контакте и т.д. Если не найдете - пишите в личку. Очень рад, что понравилось, но это только первый шаг. Идеально - это если бы кто-то еще тут нечто подобное соорудил. Уже из своей практики. С уважением В.Петриченко
Лола100
Здорово, но почти не видно текста в графиках
Егор
Рассмотренны все варинты, отличная статья. . Предложено много советов.