
Веб-дизайн - быстро развивающаяся и обновляющаяся сфера. Каждый год привносит свежие идеи, появляются новые техники и инструменты. На них и следует ориентироваться, создавая новые веб сайты или переделывая старые. В 2016 году ставка делается на графику, шрифты и мультимедийный контент. Рассмотрим каждое направление подробней.
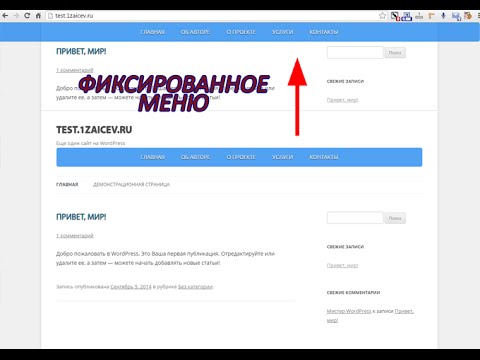
Фиксируемое меню
В 2016 году сохранилась тенденция создавать комфортный, ориентированный на пользователя интерфейс. Фиксируемое меню удобно тем, что при прокручивании страницы оно остается видимым. Просматривая сайт фирмы, потенциальный клиент видит ее координаты, которые остаются «приклеенными». Не нужно возвращаться наверх страницы, чтобы перелистнуть меню или записать контакты.
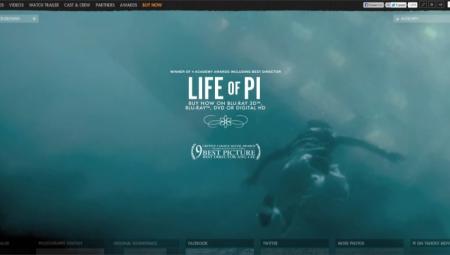
Большие изображения
Мода на фоновые изображения появилась еще в 2014 году. В 2016 году она остается востребованной. Фоновые картинки размещаются на весь экран, поверх них накладывается информация. При выборе фона для ресурса нужно использовать качественные изображения, имеющие высокое разрешение, четкость, уникальность.
Модульный дизайн
Дизайн, представляющий собой крупные блоки, расположенные по сетке, удобен для посетителей интернет-магазинов и сайтов с богатым контентом. Модульные блоки имеют квадратную или прямоугольную форму. Системно расположенная информация более понятна, пользователь легко ориентируется в навигации сайта.
Контурные кнопки
«Призрачные кнопки» выглядят как текст, обведенный в рамку. Они прозрачны, не нарушают дизайн страницы и не отвлекают внимание пользователя. В то же время их можно легко распознать как кнопки.
Фоновое видео
Один из популярных трендов в 2016 году в веб дизайне - использование видео в качестве фонового изображения сайта. Поверх него накладываются текст и картинки страницы. Интересный прием - воспроизведение зацикленного видео. Оно представляет собой регулярно повторяющийся отрывок действия. Полный видеоролик включается при нажатии кнопки «воспроизвести».
Цветовое разделение меню
Актуально в 2016 году разделение меню по цветам. Кнопки навигации сайта окрашены в различные цвета. Это выделяет элементы интерфейса, и посетитель легче ориентируется по странице. Такое окрашивание меню удобно для ресурсов с большим количеством контента.
Однотонный фон
Другое направление цветового решения - создание однотонного сайта. Фон и картинка страницы выдерживаются в одном цвете. Чаще встречаются яркие оттенки. Текст элементов интерфейса и надписи выделяются контрастным цветом и крупным шрифтом.
Создавая сайт, нужно следить за новыми трендами дизайна и не забывать об удобстве для пользователя.












Колян
Че, сиськи в тренде или как? Не пойму